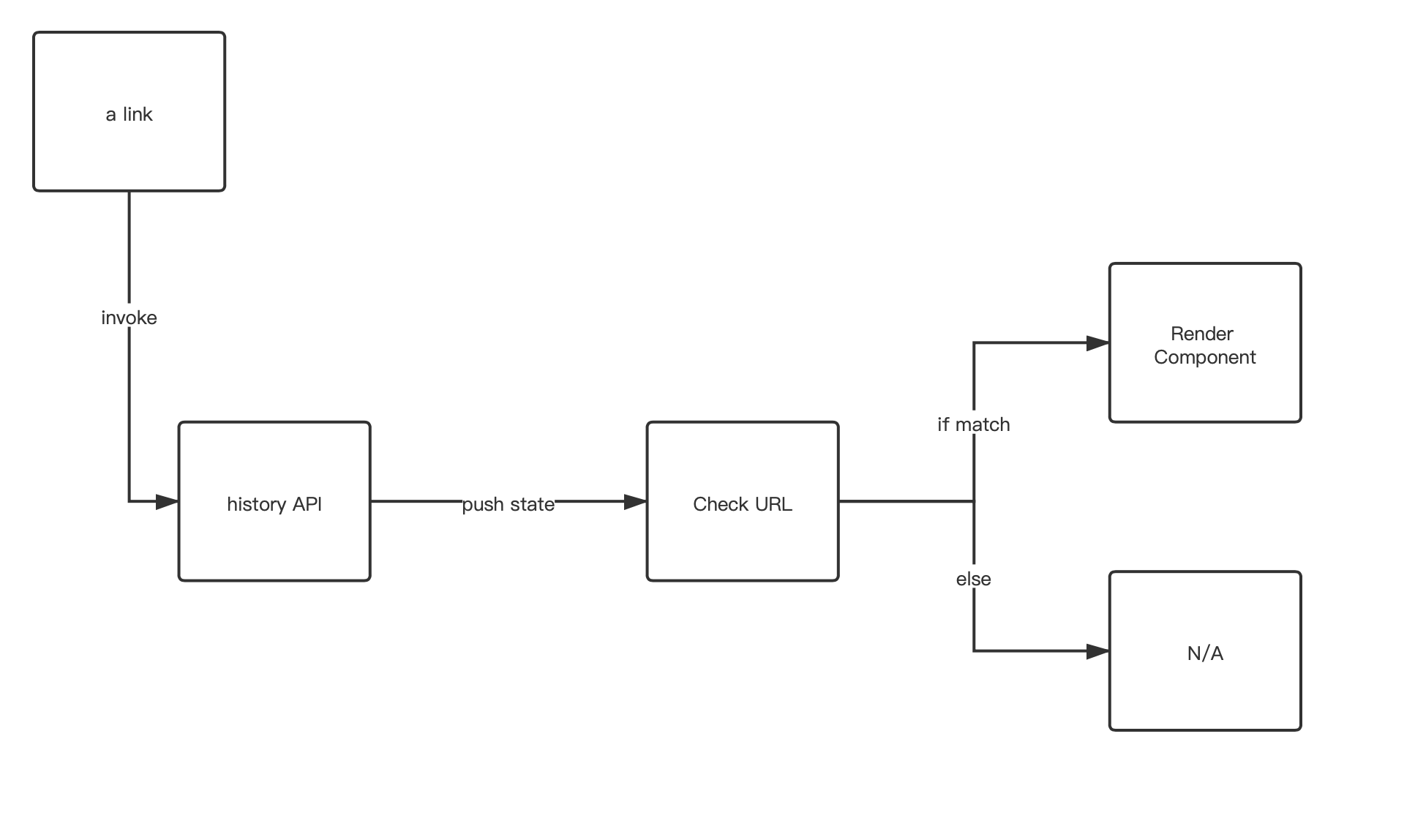
Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium
push a new route only triggers URL change but not location change · Issue #159 · supasate/connected-react-router · GitHub

react router v4 - When using HashRouter in ReactJS this.props.location.state is undefined on page refresh - Stack Overflow

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow
![29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube 29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube](https://i.ytimg.com/vi/64ITpUACOiQ/maxresdefault.jpg)
29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube

Dispatching react router push action from <Feature/> onClick generates error · Issue #609 · alex3165/react-mapbox-gl · GitHub






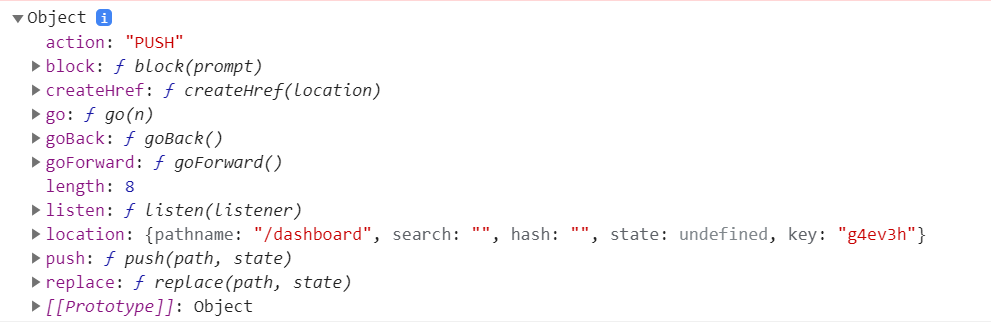
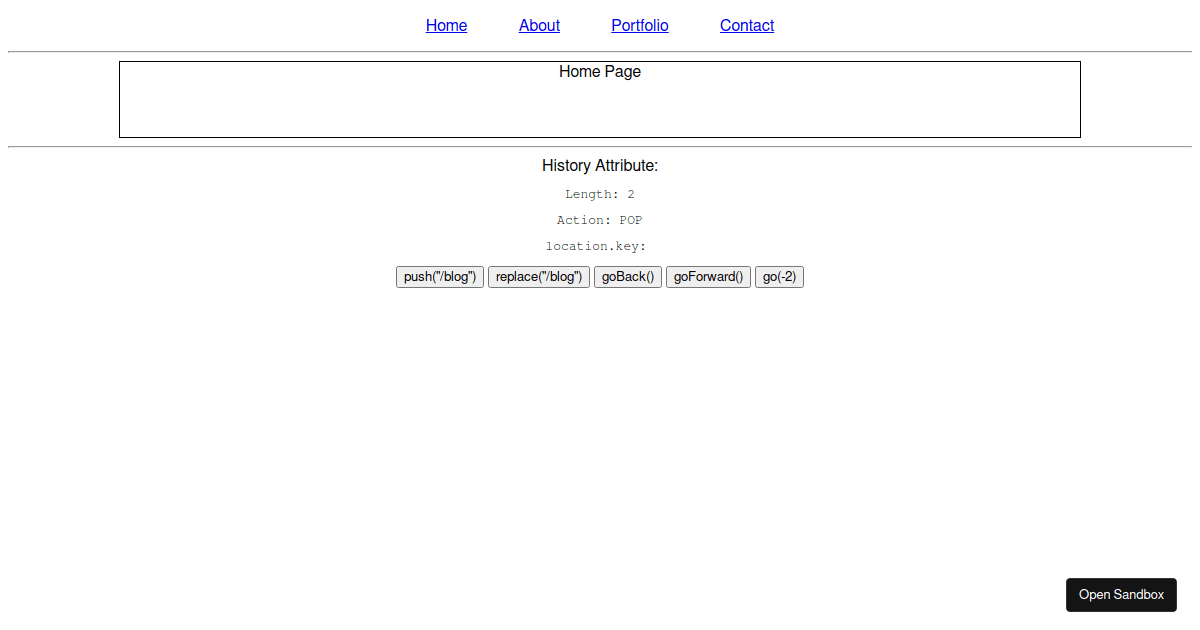
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)



![26] React JS | Programmatically navigate | Routing | history push vs replace - YouTube 26] React JS | Programmatically navigate | Routing | history push vs replace - YouTube](https://i.ytimg.com/vi/58JwXUEy07w/mqdefault.jpg)